プログラミング言語
【Go言語】開発環境構築について現役エンジニアが解説
2023.9.25
Go言語(Golang)は、高速かつコンパクトなモダン言語として近年注目を集めているプログラミング言語です。検索エンジンで知られるGoogleによって2009年に開発され、学習コストが低いことからプログラミング初心者も習得しやすいとされています。
この記事では、Go言語の開発環境構築に焦点を当て、必要なツールや手順について現役エンジニアが詳しくご紹介します。これからGo言語を学習しようと考えている人は、この記事を参考に開発環境を構築し、Goエンジニアとしての一歩を踏み出しましょう。
目次
Go言語とは

Go言語は、Googleによって2009年に開発され、2012年にオープンソースとして公開された新しいプログラミング言語です。
言語の種類としては静的型付けによる手続き型言語で、C言語やJavaをベースにしたシンプルな仕様と実行速度の速さ、並列・並行処理の書きやすさ、コンパイル後の実行ファイルサイズの小ささなどに特徴があります。構文がシンプルなため学習コストが低く、プログラミング初心者にもおすすめの言語です。
高速性と柔軟性を兼ね備えたGo言語のモダンなスタイルは近年のWeb開発現場のニーズにマッチし、今では多くのWebサーバやサービスで利用されるようになりました。たとえば、近年のWeb業界で注目されているDockerやKubernetesといったミドルウェアはGo言語で作られています。
Go言語を扱った案件の単価は高く、将来性の高いプログラミング言語と言えるでしょう。なお、Go言語の特徴や需要、将来性について詳しく知りたい方は、こちらの記事を参考にしてください。
Go言語(golang)は需要が高い!言語の特徴や将来性について解説|Remoters
Go言語の環境構築に必要なツール

実際にGo言語の環境構築を行うに当たって、インストールが必要なツールが3つあります。
Go SDK
まず必要なのは、Go言語の本体とも言うべきGo SDKです。
SDKとは「Software Development Kit」の略であり、Go言語を利用するために必要なプログラムやドキュメント、API、サンプルコードなどをひとまとめにしたパッケージを指します。
Go SDKは、Go言語の公式サイトからインストールできます。2023年9月時点での最新バージョンはgo1.21です。
Visual Studio Code
次に必要なのが、Go言語のソースコードを編集するためのコードエディタVisual Studio Code、通称VSCodeです。
VSCodeは、Microsoft社が無償で提供しているオープンソースの高機能コードエディタです。優れたエディタ機能と豊富な拡張機能を有していることから、多くの開発現場で利用されています。
主な特徴としては以下のようなことが挙げられます。
- WindowsやmacOS、Linuxなどのメインプラットフォームをサポート
- Go言語を始めさまざまなプログラミング言語に対応
- シンタックスハイライトによってコードの読みやすさと書きやすさに貢献
- 括弧のマッチングやキーワードの自動補完に対応
- デフォルトでデバッグ機能が搭載
- プラグインを導入することによって統合開発環境(IDE)としても活用可能
VSCode は、Microsoft 公式ウェブサイトからインストールできます。
Git
Go言語の環境構築に必要なものの3つめは、分散型バージョン管理システム「Git(ギット)」です。
Gitとはソースコードの変更履歴を記録・追跡する仕組みであり、バージョン管理を行うことで他者にソースを上書きされるのを防いでくれます。またGitはファイルの共有や保存が容易にできるため、開発現場だけでなくさまざまなシーンで活用されています。
Git機能を無料で利用できる代表的なWebサービスが以下になります。
- GitHub
- Gitbucket
- GitLab
次項からは、実際にGo言語でプログラミングを行うための環境構築の手順について詳しく見ていきましょう。
手順①|Go SDKのダウンロード
今回はWindowsマシンへインストールするものとして手順をご説明していきます。
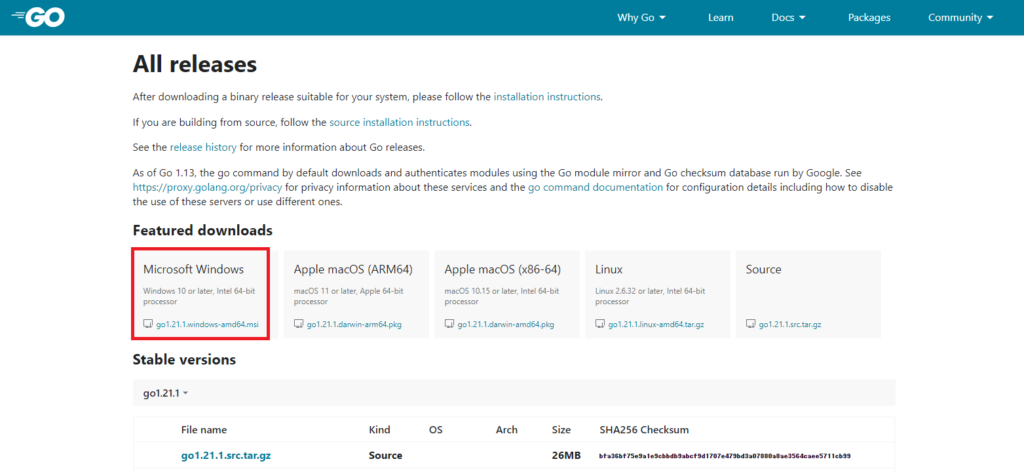
1.まずはじめに、Go言語の公式サイトから「Microsoft Windows」と書かれた赤枠の部分をクリックし、Go SDKモジュールをダウンロードします。

2.ダウンロードが完了すると、該当のフォルダにGo SDKのファイルが表示されます。

手順②|Go SDKのインストール
次に、Go SDKをインストールするとともに、コーディングができる状態を整えていきます。
Go SDK
以下の手順で、ダウンロードしたGo SDKモジュールのセットアップを行いましょう。
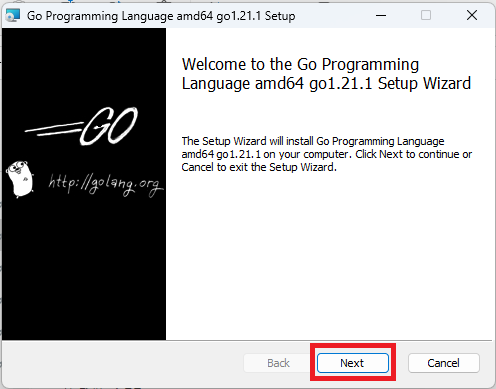
1.手順①でダウンロードされたファイルを実行すると、セットアップウィザードが表示されます。

なお、左に表示されているのはGo言語のマスコットキャラクター「Gopher(ゴーファー)」です。アメリカのイラストレーターであるルネ・フレンチ氏によりデザインされたホリネズミで、公式サイトでもあちらこちらに登場します。公式サイトには、Gopherが誕生するまでの歴史についても詳細に紹介されているので、興味のある方は合わせてご覧ください。
参考:The Go Gopher|The Go Programming Language
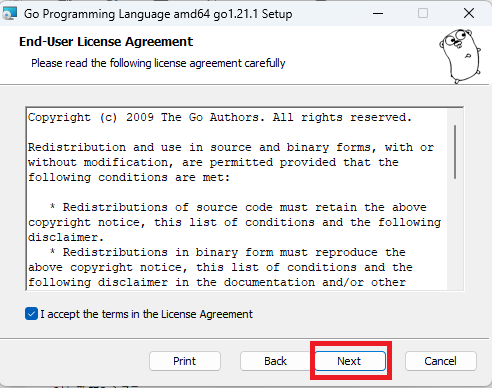
2.ライセンスの同意画面が表示されるので、チェックボックスにチェックが入っていることを確認して「Next」をクリックします。

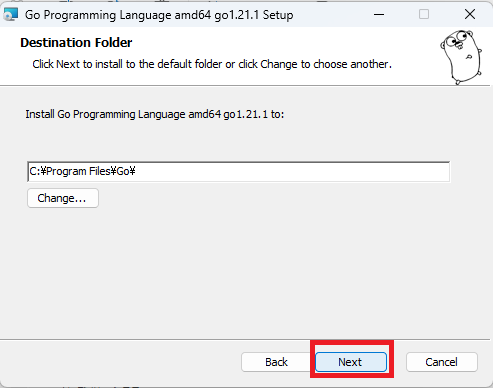
3.Go SDKをインストールする場所を指定します。とくに変更がなければ、そのまま「Next」をクリックします。

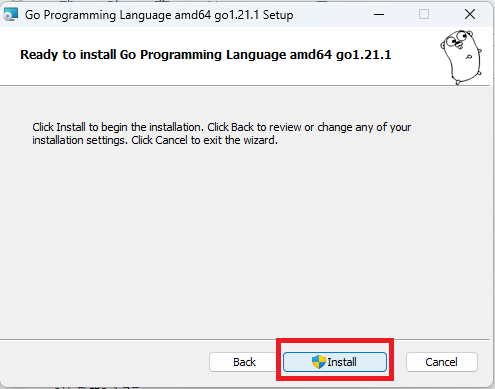
4.インストール前の最後の確認画面が表示されます。とくに変更がなければ、「install」をクリックして続行します。

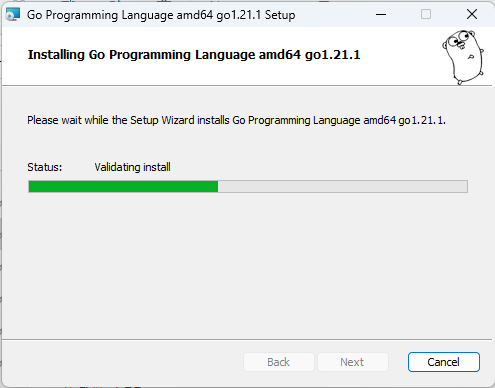
5.インストールが始まります。

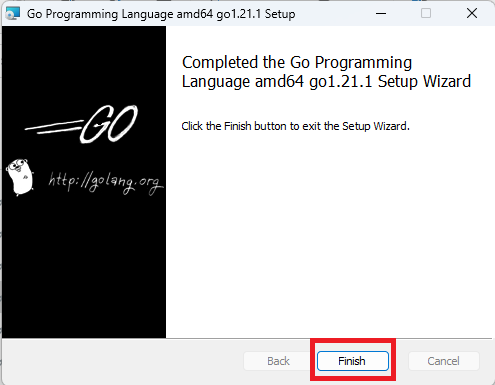
6.完了画面が表示されるので、「Finish」をクリックして終了です。

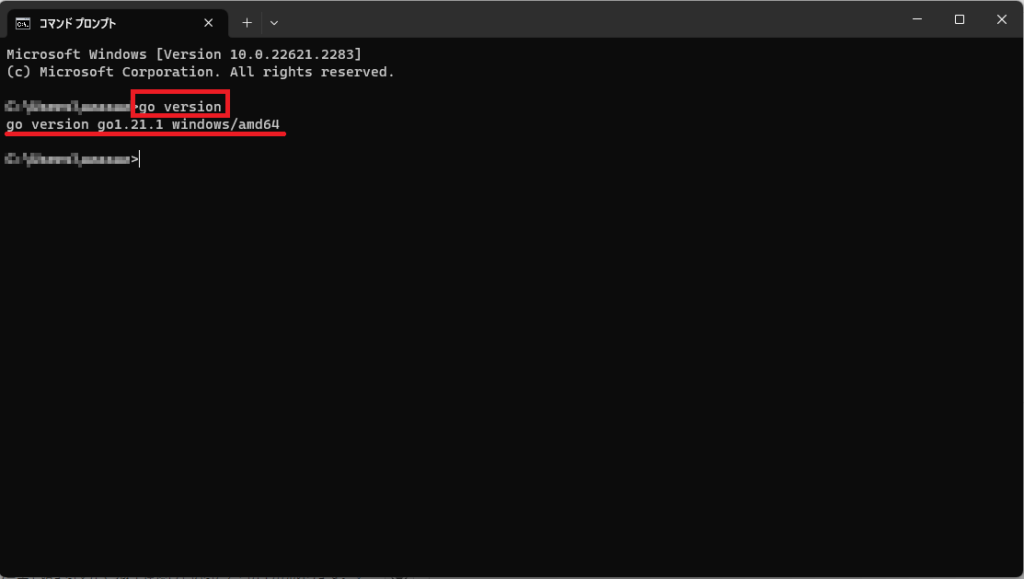
7.最後に、Go SDKが正常にインストールされているかを確認しましょう。
Windowsのコマンドプロンプトを立ち上げ、以下のコマンドを実行してください。
go version
インストールしたGo SDKのバージョンが表示されていれば、インストールは成功です。

Visual Studio Code
以下の手順で、Go言語のコーディングを行うためのVSCodeもインストールを行いましょう。
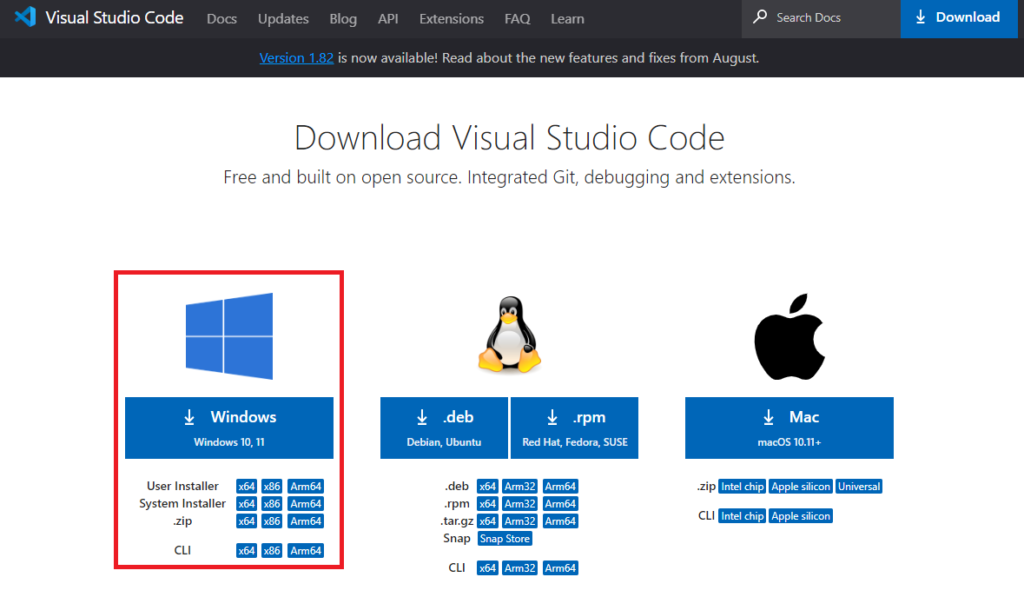
1.Visual Studio Code公式サイトから「Visual Studio Codeをダウンロードする」をクリックします。

2.Windowsを選択し、VSCodeインストールモジュールをダウンロードします。

3.ダウンロードが完了すると、該当のフォルダにVSCodeのインストーラーが表示されます。

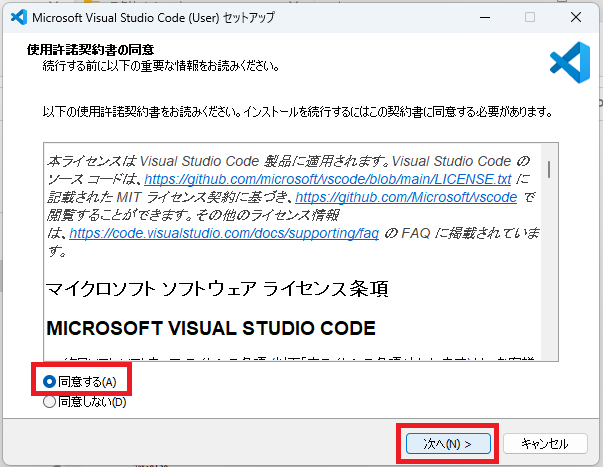
4.3のファイルを実行すると、セットアップウィザードが起動します。「同意する」を選択し、「次へ」をクリックしましょう。

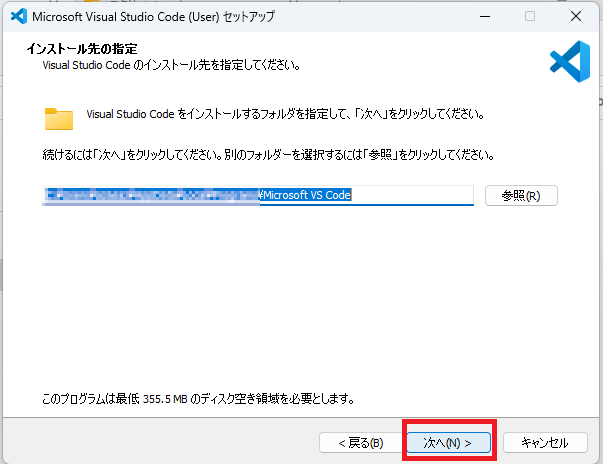
5.インストール先の指定を行います。とくに変更がなければ、そのまま「次へ」で先へ進みます。

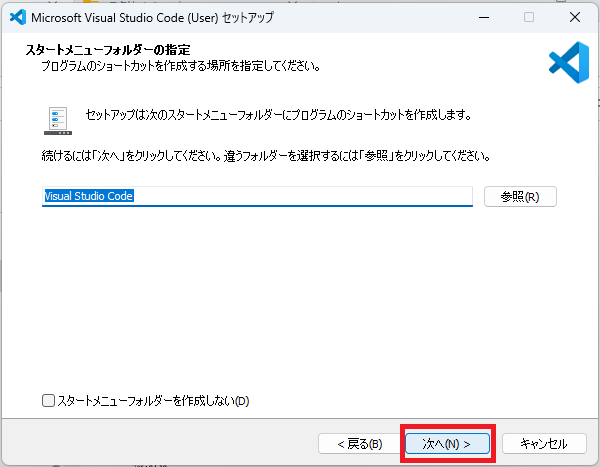
6.スタートメニューの設定を行います。こちらもとくに変更がなければ、そのまま「次へ」で先へ進みましょう。

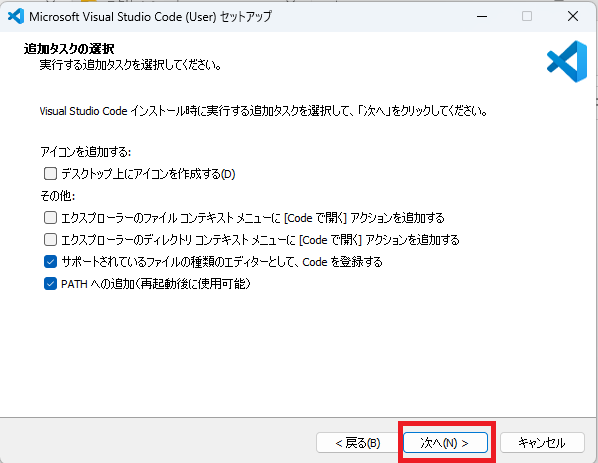
7.追加タスクについての設定を行います。こちらもとくに変更がなければ、そのまま「次へ」で先へ進みましょう。

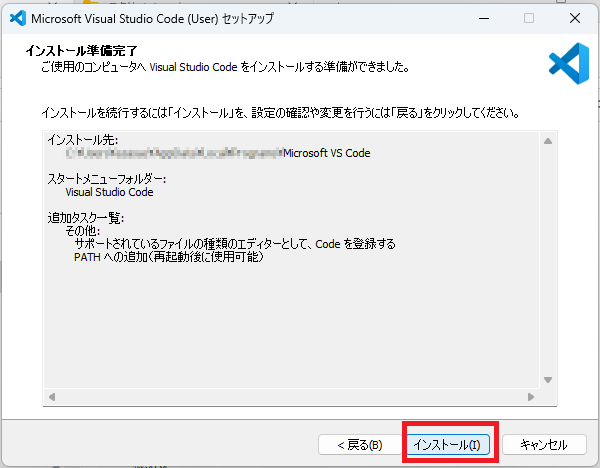
8.セットアップの内容が確認表示されます。とくに問題なければ、「インストール」をクリックして続行しましょう。

9.インストールが開始されます。

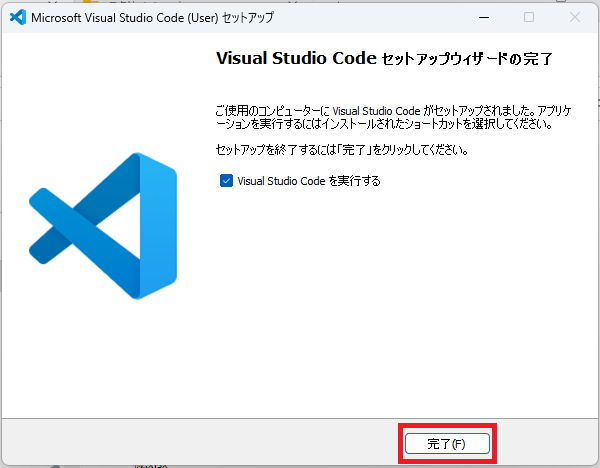
10.インストールが完了したら、「完了」をクリックして終了します。

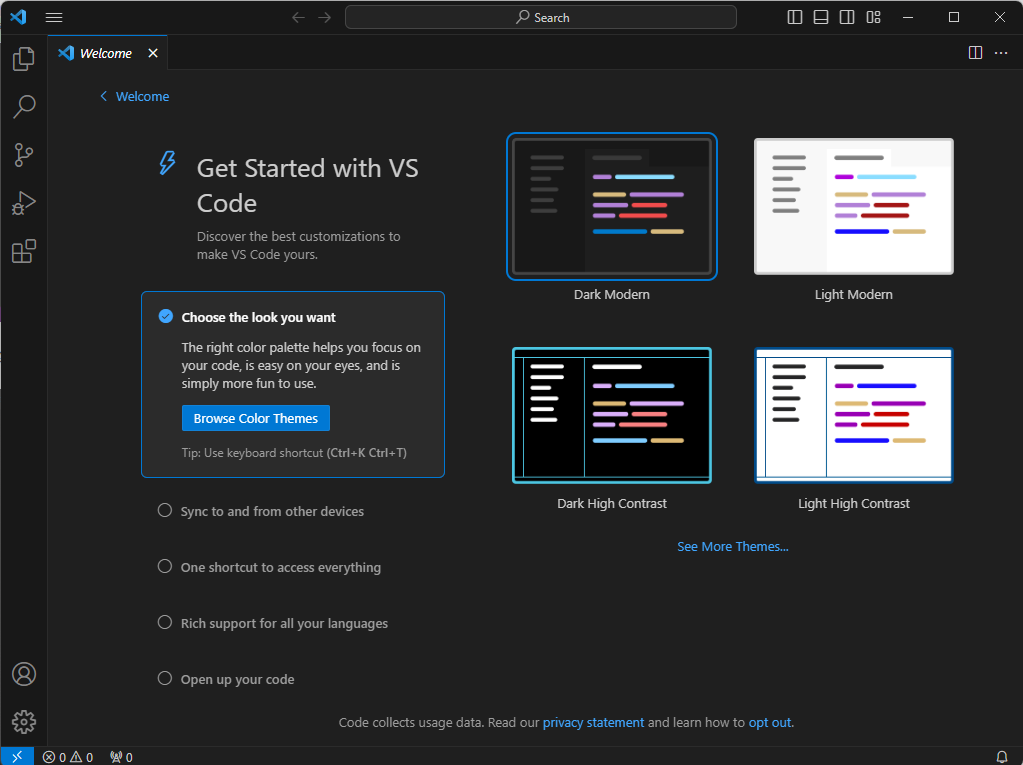
11.最後に、正常にエディタが利用できるかの確認を行います。スタートメニューからVSCodeを起動しましょう。
なお、10の際に「Visual Studio Codeを実行する」にチェックが入っていた場合には、セットアップウィザードの終了後、VSCodeが自動的に起動します。

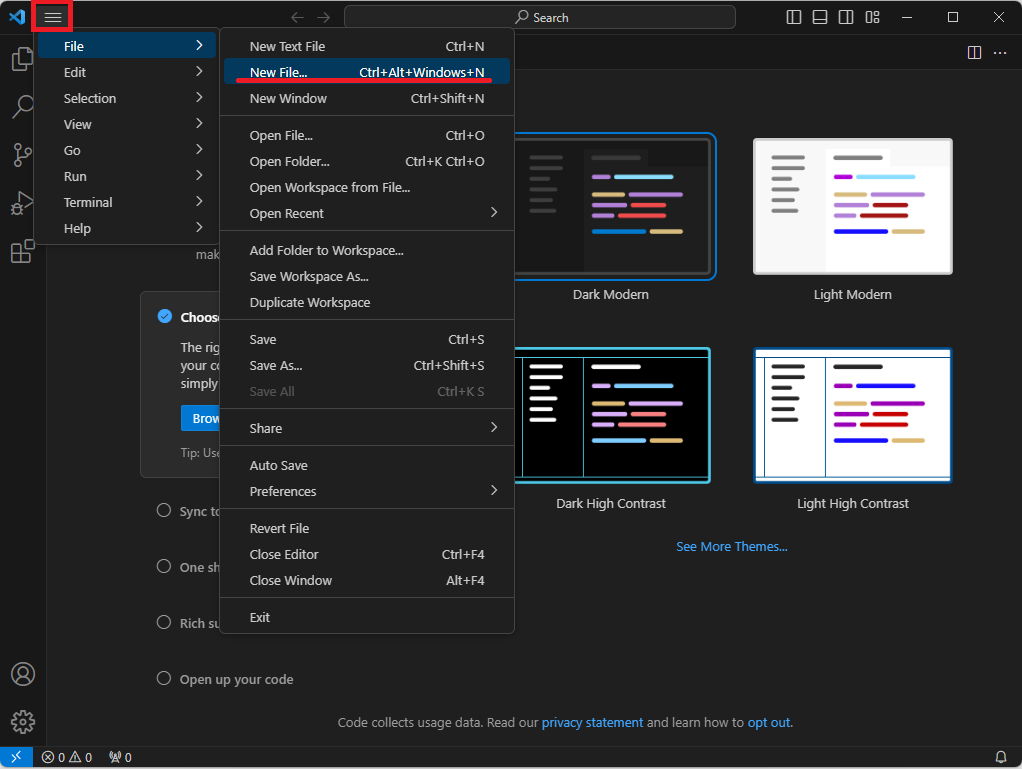
左上の三本線メニューを選択し、「File」→「New Files」で新しいファイルを作成しましょう。ファイルに入力ができれば、インストールは完了です。

言語設定を変更する
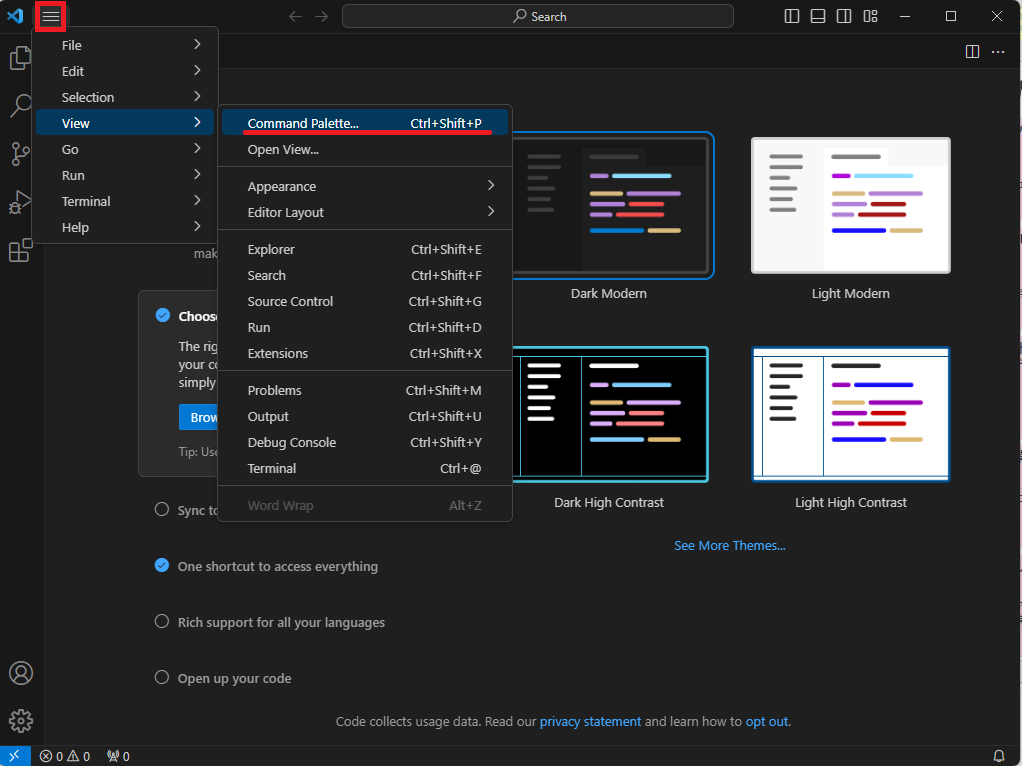
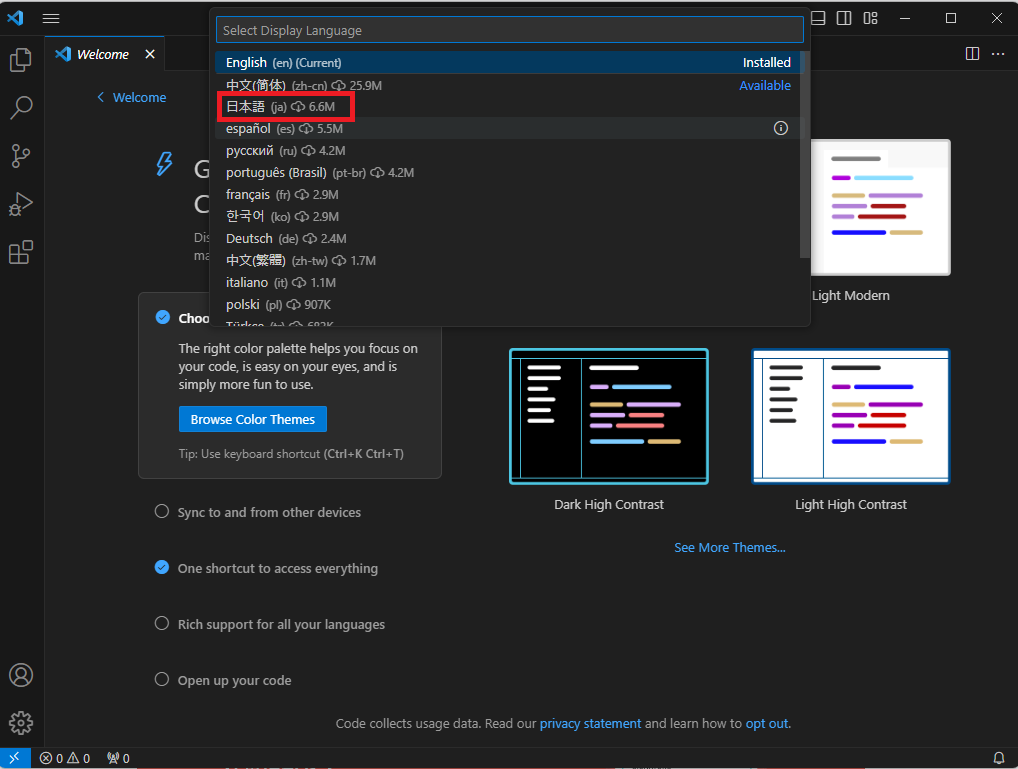
デフォルトの言語設定が英語になっているので、メニューが日本語で表示されるよう設定を変更しましょう。左上の三本線メニューを選択し、「View」→「Command Pallette」を選択します。

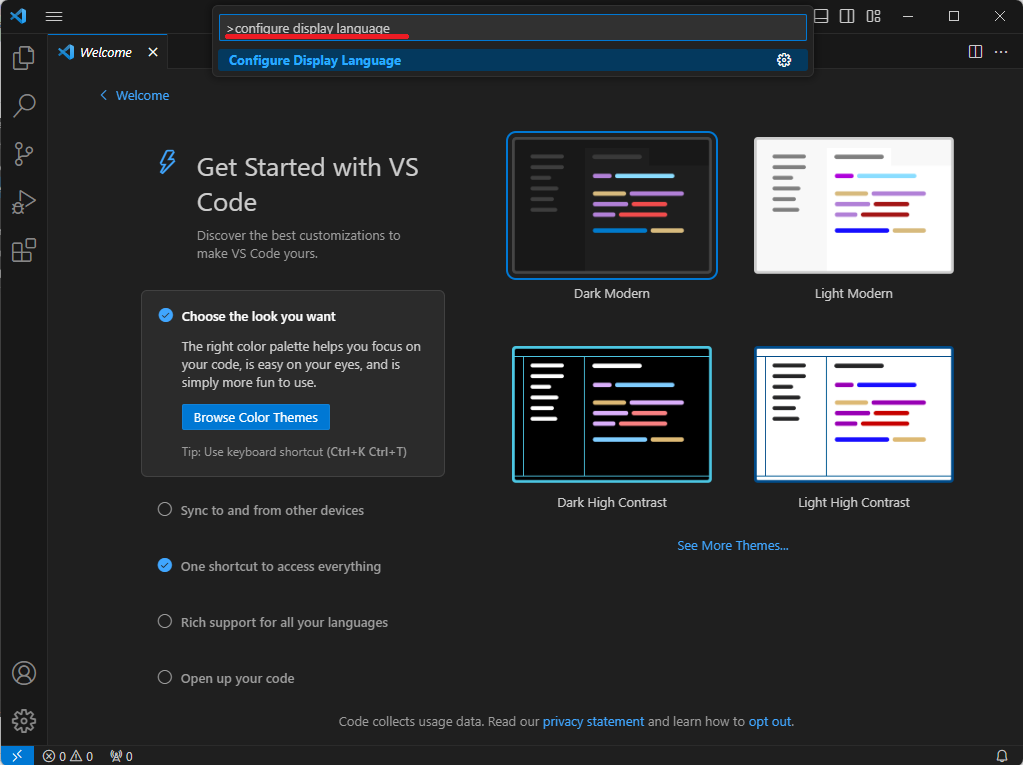
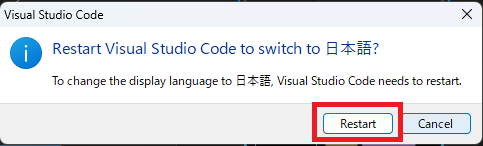
入力エリアに「configure display language」と入力すると、言語が選択できるようになります。「日本語を選択し、「Restart」を選択してVSCodeを再起動すれば設定は完了です。



拡張機能にGo言語を追加する
シンタックスハイライトなどを適用するため、拡張機能にGo言語を追加します。
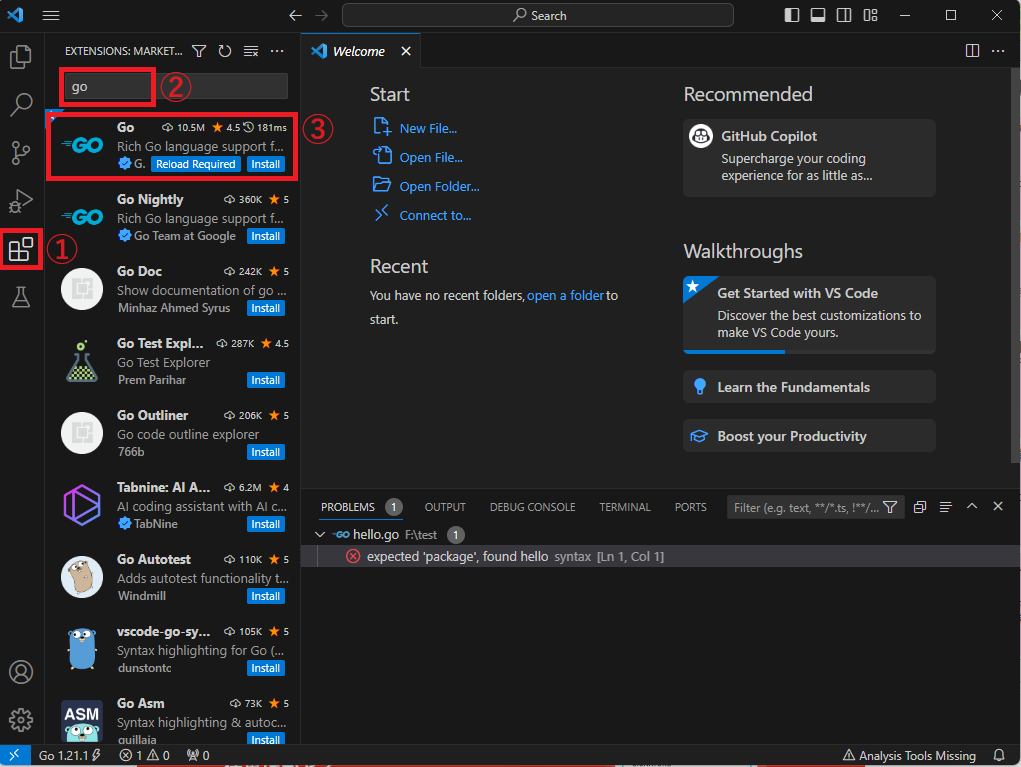
左にあるエクステンションメニュー(①)を選択し、入力エリア(②)に「go」を入力すると、関連する拡張機能が表示されます。このなかから「Go」(③)を選択しましょう。

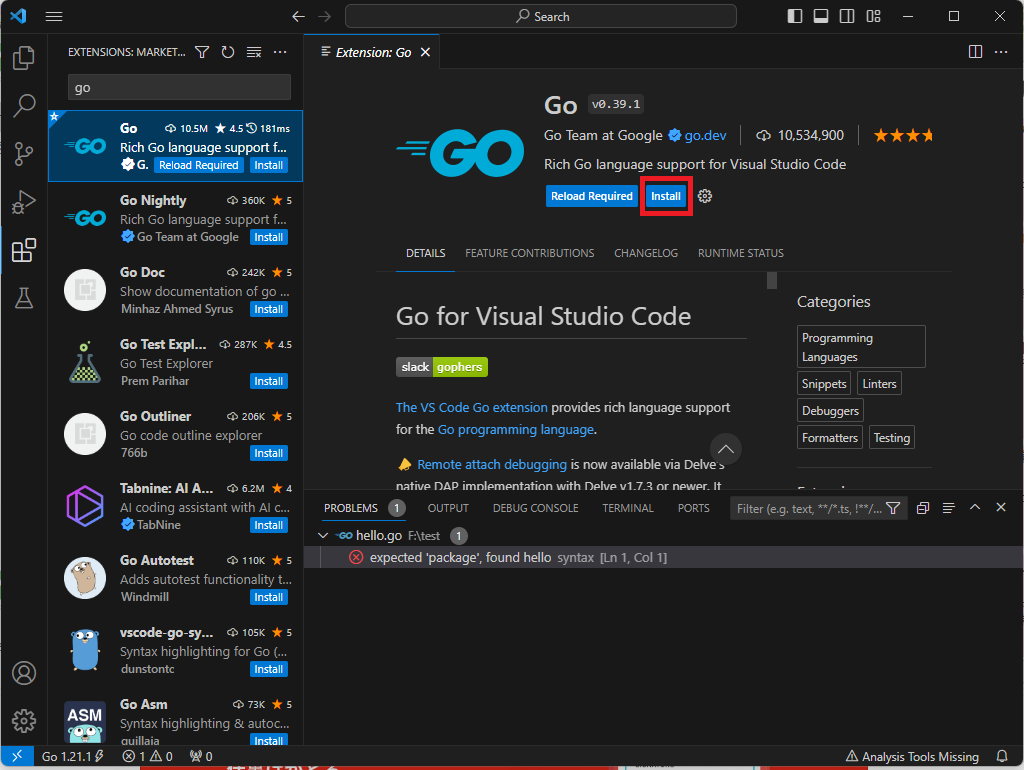
右ウィンドウで「install」をクリックすると、拡張機能がインストールされます。

Git
以下の手順で、Gitのインストールを行いましょう。
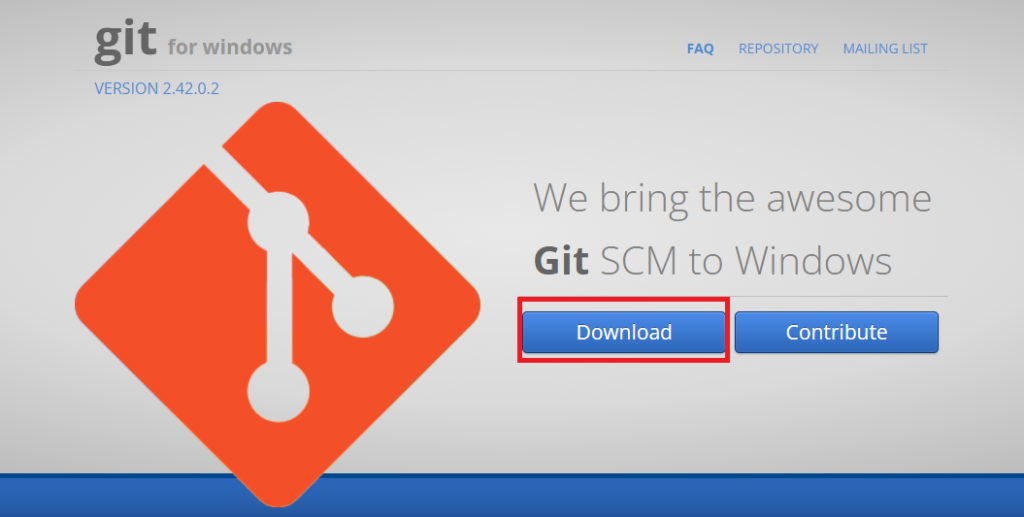
1.はじめに、WindowsでGitを動かすためのモジュール「Git for windows」をダウンロードします。

2.ダウンロードが完了すると、該当のフォルダにGitのインストーラーが表示されます。

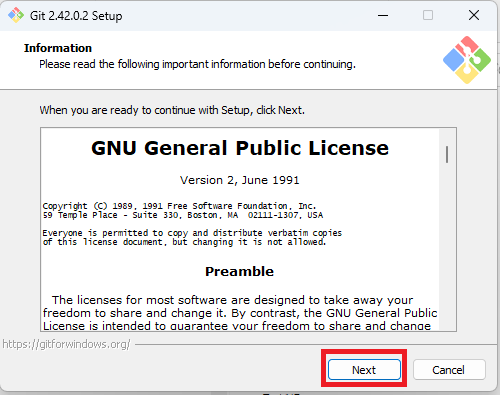
3.ライセンスの同意画面が表示されるので、「Next」をクリックします。

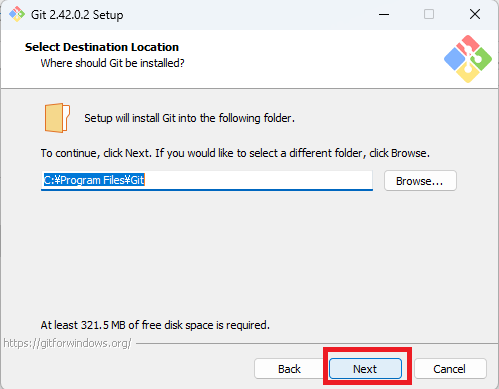
4.インストール先の指定を行います。とくに変更がなければ、そのまま「Next」で先へ進みましょう。

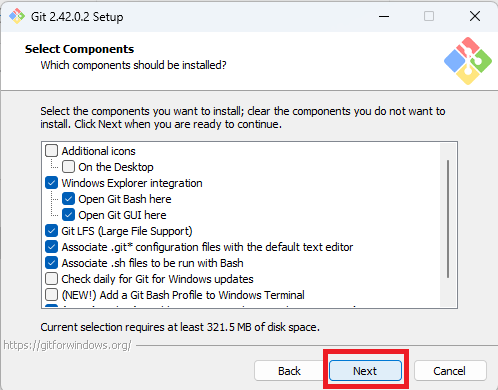
5.インストールするコンポーネントの選択を行います。とくに変更がなければ、そのまま「Next」で先へ進みましょう。

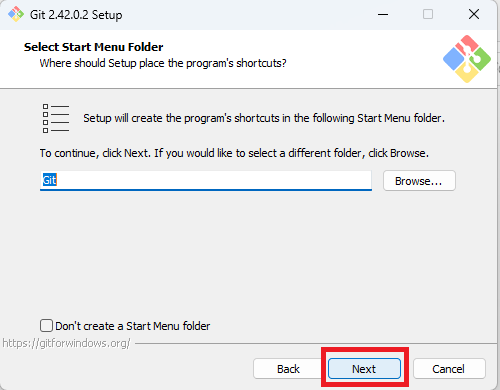
6.スタートメニューの設定を行います。こちらもとくに変更がなければ、そのまま「Next」で先へ進みます。

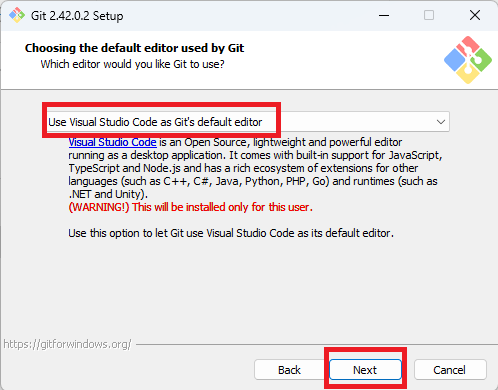
7.Gitで使用するエディターの設定を行います。デフォルトは「Use Vim」が選択されていますが、先ほどインストールしたVSCode(Visual Studio Code)を選択しましょう。

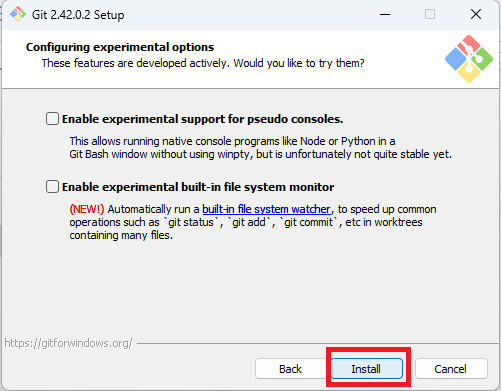
8.以降は、いくつかオプション設定についての確認画面が続きます。とくに変更がなければ、すべて「Next」で先へ進めましょう。オプション設定がすべて終わったら、「install」をクリックします。

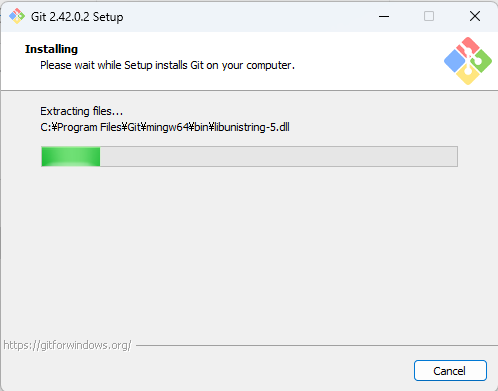
9.インストールが開始されます。

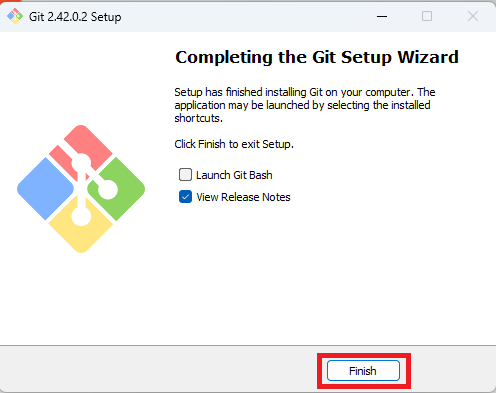
10.インストールが完了したら、「完了」をクリックして終了します。

Webフレームワークをダウンロードする
最後に、Gitを利用してGo言語用のパッケージ「Echo」をインストールしてみましょう。
1.任意の場所にtestフォルダを作成します。
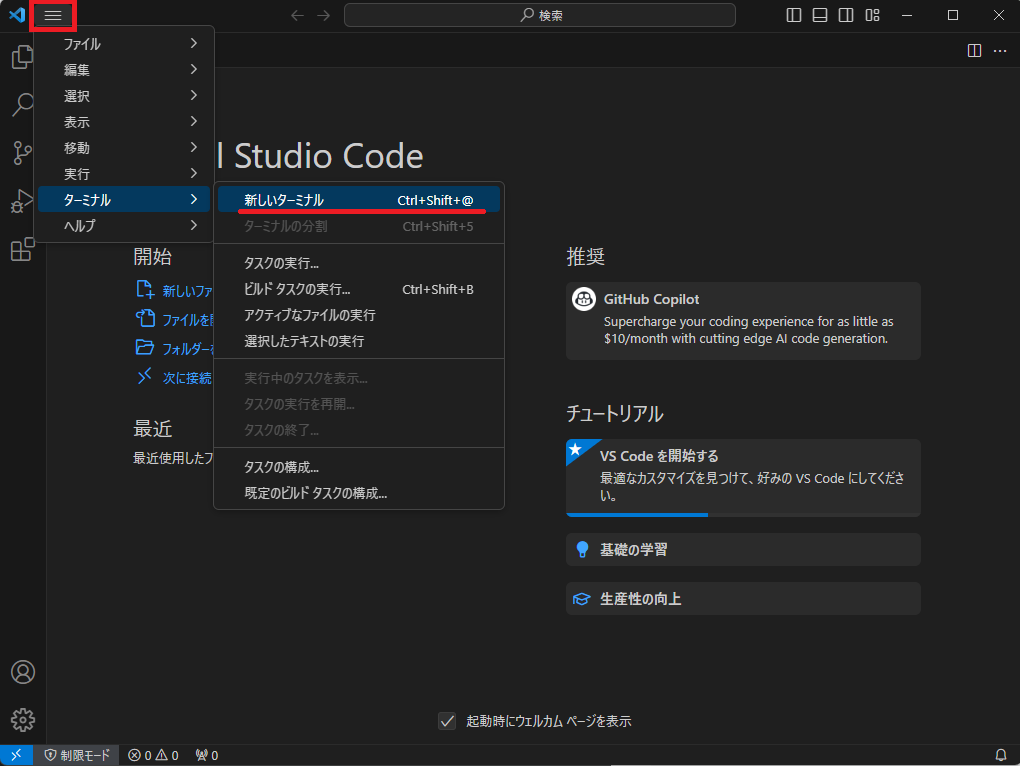
2.VSCodeの三本線メニューを選択し、「ターミナル」→「新しいターミナル」を選択します。

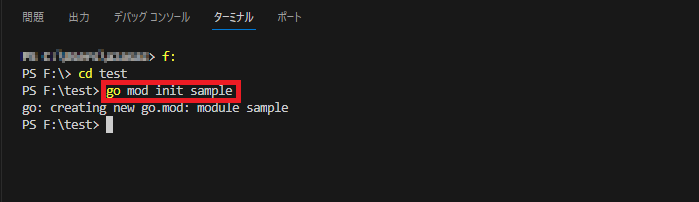
3.ターミナルが起動したら、1で作成したフォルダへ移動し、以下のコマンドを実行します。
go mod init (任意のモジュールパス)
今回は例として、モジュールパスを「sample」として実行しました。「creating new go.mod: module sample」というメッセージが表示されます。

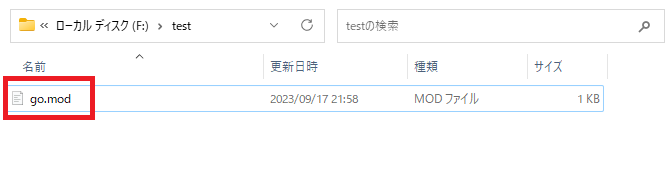
4.指定したフォルダ内には、「go.mod」というファイルが自動生成されました。

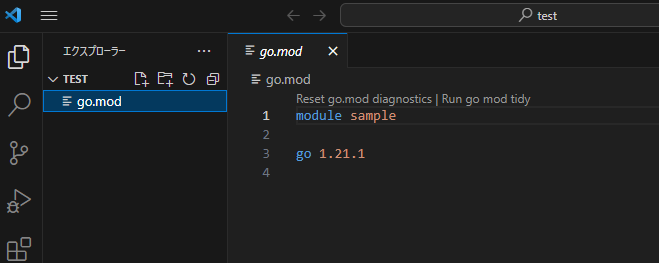
自動生成されたgo.modをVSCodeで開いてみましょう。initコマンドで指定したモジュールパスとともに、Go言語のバージョンがセットされているのを確認できます。

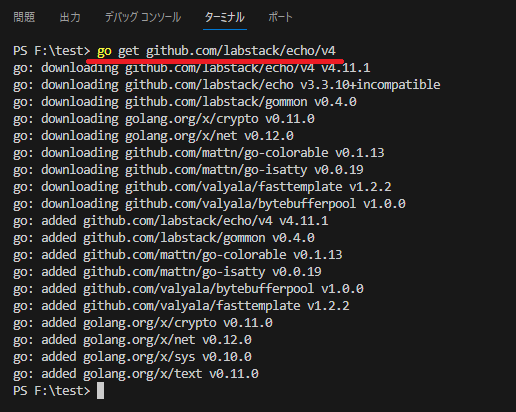
5.ターミナルを起動し、go.modと同じ階層で以下のコマンドを実行します。
go get github.com/labstack/echo/v4
これによりEchoパッケージがインストールされます。

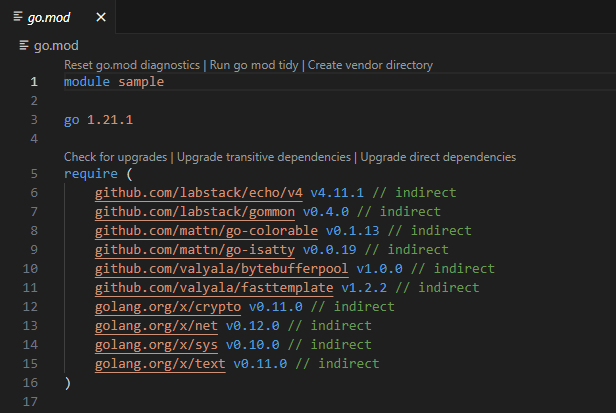
またgo.modには、関連するパッケージ名やバージョンが自動的に記録されているのを確認できます。

これでEchoパッケージが利用できるようになりました。
今回は例としてEchoパッケージを取り上げましたが、開発の際には必要に応じたモジュールをGit経由でインストールして利用します。これによりコード記述量を削減できるため、効率的に開発を進められるようになるのです。
インストールできるパッケージは、Go公式サイトのDiscover Packageから確認ができるので、実際に開発を行う際には参考にしてください。
手順③|プログラムの実行

最後に、Echoパッケージを利用したプログラムを作成し、実行してみましょう。
1.Echoパッケージをインストールした階層に「main.go」フォルダを作成し、以下のコードを記述し保存します。
package main
import (
"fmt"
"github.com/labstack/echo/v4"
"net/http"
)
func main() {
// Echoのインスタンスを作成
e := echo.New()
// ルートパス ("/") にハンドラを追加
e.GET("/", func(c echo.Context) error {
return c.String(http.StatusOK, "Hello World!")
})
// サーバーを起動
e.Start(":8080")
}2.main.goファイルをコンパイルし実行するため、以下のコマンドを実行しましょう。
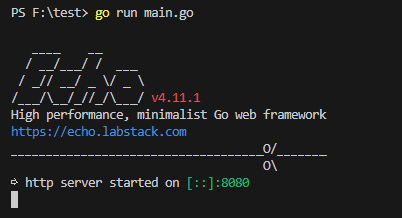
go run main.gogo runコマンドは、Goファイルを内部的にコンパイルし、実行するためのコマンドです。
ターミナルには、Webサーバが起動した旨を通知するメッセージが表示されます。

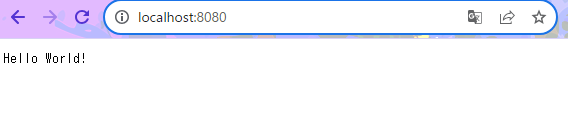
3.ブラウザを起動し、URLに「http://localhost:8080/」を入力して表示します。「Hello World!」と表示されていれば、環境構築は完了となります。

【まとめ】

Go言語の開発環境構築について詳しくご紹介しました。VSCode、Gitのインストールと設定は、Go言語による開発においては必ずしも必須のことではありませんが、Go言語と合わせて利用することにより、効率的なプログラミング環境が実現します。今回ご紹介した開発環境を利用して、Go言語のスキルと経験を磨いていきましょう。Go言語のフルリモート案件をお探しの方は、Remotersまでお気軽にご相談ください。