
お役立ち
TypeScriptとは?現役エンジニアがTypeScriptの基本から基礎文法まで解説
2023.4.10
2012年にリリースされたTypeScriptは、Webブラウザ上で動作する唯一のアプリケーションとしてフロントエンド開発に欠かせないプログラミング言語です。
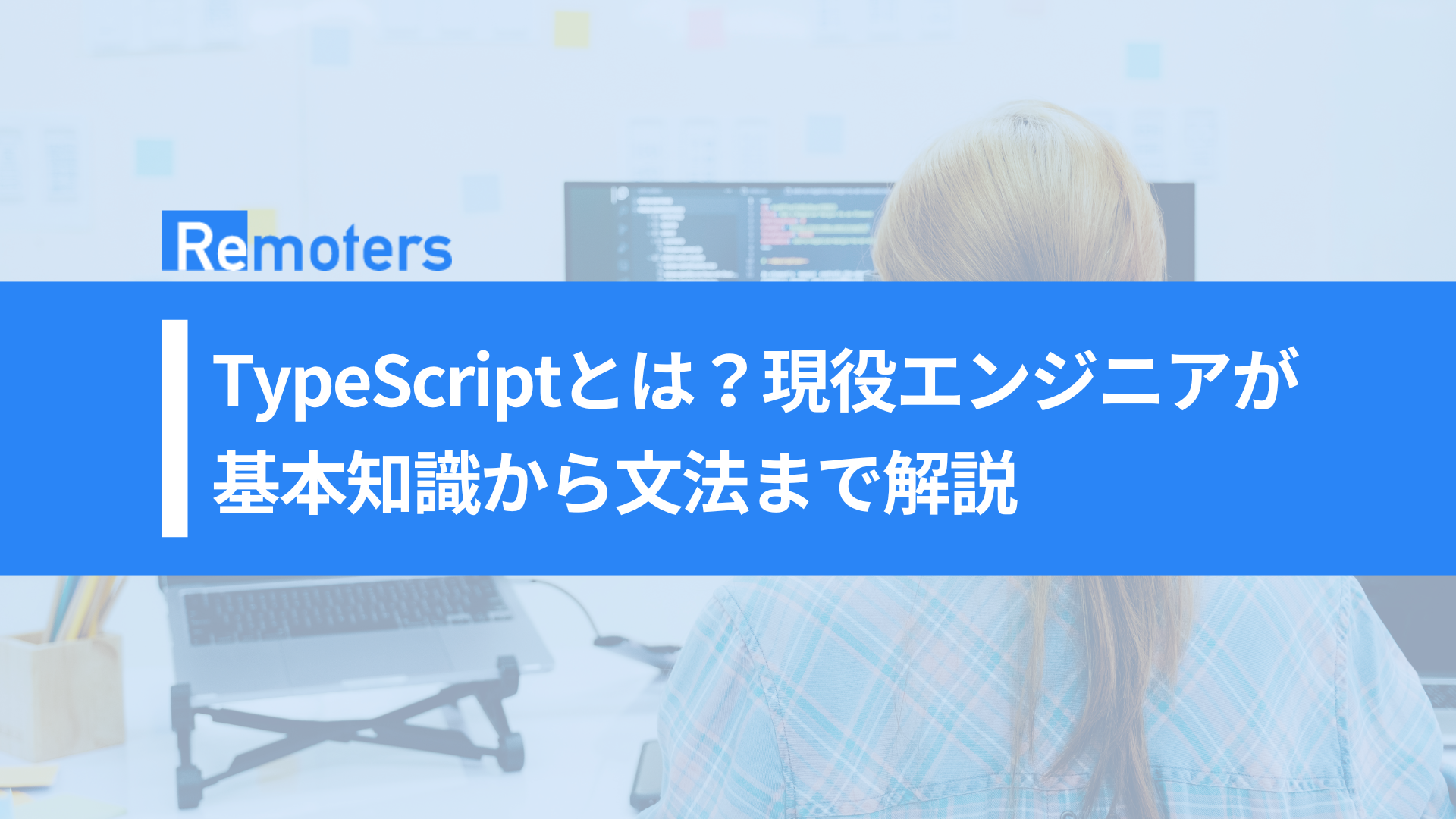
TypeScriptの人気は非常に高く、多くのオープンソースライブラリに導入されているほか、GitHubが公表している人気プログラミング言語のランキングではJavaScript、Python、Javaに次いで堂々第4位に入っています。

この記事では、フリーランス案件も多数あるTypeScriptについて、現役エンジニアが基本から基礎文法まで詳しく解説します。世界で注目を集めるTypeScriptを習得し、フリーランスエンジニアとしてのキャリアを高めましょう。
目次
TypeScriptとは?

TypeScriptは、Microsoft社が中心となって開発が進められているオープンソースのプログラミング言語です。2022年12月現在の最新バージョンは4.9。フロントエンド言語であるJavascriptを拡張する形で設計されており、モダンフロントエンド開発においてスタンダードになりつつあります。
TypeScriptの特徴

世界中で稼働しているWebアプリケーションのフロントエンドは、プログラミング言語JavaScriptで記述されています。JavaScriptはWebブラウザが直接解釈し実行できる唯一の存在であり、今や世界で爆発的人気を誇っているプログラミング言語です。
一方で、JavaScriptはあまりにも急激に普及したため機能的に不完全・未成熟な面が多く、大規模Webアプリケーション開発に適さないという点がデメリットでもあります。
TypeScriptは、このように課題の多いJavaScriptの機能面を補完する形で開発されたJavaScriptの上位互換言語(スーパーセット)です。
上位互換とは、JavaScriptで作られたプログラムがTypeScriptでそのまま動かせるということを意味します。もともとJavaScriptで作られていた大規模アプリケーションであれば、TypeScriptへの移行が容易にできる点がメリットです。
「型」を持っていることも、TypeScriptの大きな特徴の一つです。JavaScriptは「動的型付け言語」に分類され、実行時に意図しないバグが発生しやすい点が大規模開発に向かないとされてきました。これを受け、TypeScriptは「静的型付け言語」として開発されています。コンパイル時にエラーを検出することで、バグの早期発見や開発コストを下げることが可能です。
Dynamic typing (動的型付け)とは
動的型付け言語では、(JavaScript のように) インタプリターが実行時に、変数の値 に基づいて、変数 にデータ型 を割り当てます。Static typing (静的型付け)とは
引用元:「MDN Web Docs 用語集: ウェブ関連用語の定義」
静的型付け言語(例えば、Java, C, C++)とは、コンパイル時に変数の型がわかる言語です。静的型付け言語の多くは、プログラマが明示的に型を指定しなければなりませんが、 OCaml のように型推論によってプログラマが変数の型を指定しなくてもよい場合もあります。
将来性について
TypeScriptの将来性は、非常に高いといえます。
2017年頃、Google社はTypeScriptを社内標準言語として承認し、主導していた開発プラットフォームAngularのコードもTypeScriptに切り替えました。TypeScriptの開発元であるMicrosoftも、TypeScriptを標準言語に採用しています。
もともとJavaScriptで開発されていた多くのオープンソースライブラリが、現在次々とTypeScriptで書き直されたり、あるいは型情報を追加する形で修正されています。
TypeScriptで出来ること
MicrosoftやGoogleが社内標準言語に採用していることから、TypeScriptの導入事例は特に海外で数多く見られます。国内においても、近年TypeScriptを導入するサービスが増えています。例をあげると、「ビズリーチ」「ベネッセiキャリア」「はてなブログ」などはTypeScriptで作られています。
TypeScriptを利用すれば、さまざまなソフトウェアを作れます。
- フロントエンド
- バックエンド
- デスクトップアプリケーション
- CLIアプリ
- ブラウザの拡張
- 機械学習
- サーバーレス
JavaScriptとの違い

TypeScriptはJavaScriptの上位互換言語なので、JavaScriptのコードをTypeScriptでそのまま読み込むことができます。両者の大きな違いは、「型」の概念とモジュール性です。
型定義がある
基本的にTypeScriptはJavaScriptの文法に従うものですが、型やクラスなど一部に限っては記述が異なります。
TypeScriptでは、変数や引数の後ろに「:型」として型注釈(Type Annotation)を付与することで、値の型を制限できます。なお、変数のデータ型が明らかで指定する必要がない場合には省略することも可能です。
以下のコードは、TypeScriptで引数に型を指定して関数を呼び出す例です。
——-
function callName(yourName: string) {
console.log('Your Name is ' + yourName)
}
let yourName: string = 'Sayaka'
callName(yourName)実行結果:
Your Name is Sayaka
-------インターフェースとクラスがある
インターフェースやクラスは、近年一般的であるオブジェクト指向言語における象徴的な存在です。
近年のJavaScriptには「クラス」を始めとするオブジェクト指向が取り入れられていますが、TypeScriptのクラスは独自に機能拡張したものが多いため、やや異なる側面を持っています。
また、JavaScriptにはインターフェースの概念が存在せず、TypeScriptと大きく異なる点です。なお、ECMA Scriptの予約語として「interface」が登録されているため、今後何らかの形で実装される可能性があります。
ECMA Scriptとは
引用元:「IT用語辞典e-Words」
ECMAScriptとは、国際的な標準化団体のEcma International(エクマ・インターナショナル)が策定しているJavaScriptの標準規格。ECMA-262として規格書が発行されており、同様のものがISO/IEC 16262やJIS X 3060としても標準化されている。
VSCodeなどのエディターで入力補完ができる
TypeScriptは型定義を持っているため、統合開発環境(IDE)やコードエディターに搭載されている型情報の表示や補完機能を使うことで開発を効率化できます。とくにMicrosoft社製エディターVisual Studio Code(VSCode)との相性が良く、保管機能によってコードチェックを容易に行うことが可能です。
TypeScriptのメリット・デメリット

システム開発においてTypeScriptを使用することで考えられるメリットとデメリットをご紹介します。
メリット|JavaScriptの知識があれば学習コストが低い
TypeScriptはJavaScriptのスーパーセットに当たるため、ある程度JavaScriptを使いこなせるエンジニアであれば、それほど苦労なくTypeScriptも習得できます。
一方で、JavaScriptをほとんど使ったことのない人がTypeScriptを習得しようとすると、型や文法定義などを理解するのに苦労するかもしれません。JavaScript未習得であれば、TypeScriptの前にJavaScriptを学習することをおすすめします。
メリット|エラーを実行前に減らせる

静的型付け言語であるTypeScriptは、実行前に必ずコンパイルが必要です。コード内に構文エラーなどがあった場合はコンパイル時に検出できるため、実行前に修正することでエラーを減らせるというメリットがあります。
ただし、コンパイラは決して万能ではないので、すべてのエラーを検出できるわけではありません。JavaScript、TypeScriptいずれを利用する場合でも、実行時にエラーが発生しないようコーディングの際には注意が必要です。
デメリット|他の言語に慣れていると文法に戸惑う可能性がある
JavaやC#、PHPやPythonなど他のプログラミング言語に慣れている人にとって、TypeScriptの型定義はかなり独特のものです。そのため、他言語と親和性が高いエンジニアであればあるほど、TypeScript学習時には戸惑ってしまうかもしれません。
デメリット|コードが冗長になりがち
型付けが特徴的なTypeScriptでは、文法自体は非常にシンプルでありながら、型定義の記述によって却ってコードが冗長になりがちです。Pythonのようなシンプルな記述に慣れている人は、初めに抵抗を感じるかもしれません。
TypeScriptのフリーランス案件はある?

フリーランスエンジニアにとって、案件があるかどうかは重要な問題です。ここでは、TypeScriptのフリーランス案件について見ていきます。
TypeScriptの単価感
TypeScriptのフリーランス案件の単価は、月曜から金曜まで平日フルで稼働した場合の平均値で70万前後となっています。
実務経験が3~4年程度とそれなりに長かったり、マネジメントやリーダー経験を持っている人、フレームワークなどを使ったモダン開発の経験がある人なら、さらに高い収入を見込めます。
TypeScript案件はリモートワークしやすい?
フリーランス案件の多くはWebシステム開発になるため、出社などをせずリモートワークでも作業しやすい業務です。要件定義などの上流工程や難易度の高い設計を行う場合には打ち合わせを多く要することもありますが、ZOOMなどを利用したオンライン会議でカバーできます。
TypeScriptの案件探しはRemotersで
Remotersは、フリーランスエンジニアのリモート案件に特化しているエージェントサービスです。
RemotersのTypeScript案件には、以下のようなものがあります。
- TypeScriptを使用した開発・運用・保守
- Go+TypeScriptを使用した学習補助システム開発
- B2B向けECサイト構築
エンジニアが全国どこからでも参画できるフルリモートの優良案件を多数ご用意していますので、お気軽にご相談ください。
TypeScriptとJavaScriptのフレームワークについて

多くのTypeScript案件では、JavaScriptフレームワークを用いて開発が行われています。フレームワークを使ったモダン開発経験は高いキャリアとして評価されるため、フロントエンドエンジニアとして幅広い案件を獲得できます。ここでは、特に人気があるフレームワークを3つご紹介します。
React×Next.js
Next.js(ネクスト・ジェイエス)は、meta(旧Facebook)社が公開したUIライブラリReact(リアクト)をベースに開発・構築されたオープンソースのWebアプリケーションフレームワークです。
Reactの機能性を活かしつつ、SSR(サーバーサイドレンダリング)やSSG(静的Webサイト生成)などの機能を実現し、Reactだけではカバーできない領域を補っています。React単体より開発がしやすく、より快適なユーザー体験(UX)を提供できるとあって、いま最も人気のフレームワークの1つです。
なお、Next.jsの著作権および商標権はVercel社が所有しており、現在も同社がオープンソース開発の維持・主導を行っています。
Vue.js×Nuxt.js
Next.jsとよく似た名称のNuxt.js(ナクスト・ジェイエス)も人気のJavaScriptフレームワークです。
Nuxt.jsはVue.js(ヴュー・ジェイエス)というUIライブラリをベースに作られており、両者は前述のNext.jsとReactの関係性に該当します。名前が類似していることからわかるように、Nuxt.jsはNext.jsの影響を色濃く受けて開発されました。
Vue.jsはEvan Youというクリエイターが個人でリードしているプロジェクトで、小規模から大規模開発まで段階的に規模を広げていけるプログレッシブフレームワークという設計思想を有しています。
2020年9月のメジャーアップデートによってTypeScriptとの相性が改善され、周辺ライブラリも拡充されました。
Angular
Angular(アンギュラー)は、Google社主導で開発されているTypescriptベースのオープンソースプラットフォームです。
コンポーネントベースのアーキテクチャを採用したフレームワークと優れた統合ライブラリを有し、WebWorkersやSSRによって膨大なデータ要件下でも高速・高パフォーマンスを実現しています。
Google社は2017年頃からTypeScriptを社内標準言語に指定しており、AngularのサンプルコードはすべてTypeScriptで提供されています。
TypeScriptの基礎文法

TypeScriptはJavaScriptの文法に基本的に従うものの、型定義やクラスの記述などが一部異なります。ここでは、TypeScriptの最大の特徴である型定義の基礎について見ていきます。
変数
変数の宣言には、JavaScriptと同じくvar/let/constを使用します。
かつてのJavaScriptでは変数宣言にvarを使うのが一般的でしたが、varにはいくつかの問題点がありました。そこでES2015よりletとconstが追加され、現在ではletとconstを使うことが推奨されています。
——-
//変数宣言の例です
var firstColor: string = 'red'
let secondColor: string = 'yellow'
const thirdColor: string = 'blue'
-------TypeScriptには型推論という機能があり、変数を明示的に宣言することで型指定を省略することができます。
——-
//上の変数宣言と同じ意味です(型推論で自動的にstringが決定します)
var firstColor = 'red'
let secondColor = 'yellow'
const thirdColor = 'blue'
-------なお、constの付いた値は定数を表し、値を上書きしようとするとコンパイルエラーになります。
——-
const name: string = 'Tanaka'
//これはコンパイルエラーになります
name = 'Suzuki'
-------TypeScriptで使用できるプリミティブ型は、文字列型string、数値型number、真偽値booleanの3つです。宣言で指定した型と異なるプリミティブ型を代入しようとすると、コンパイルエラーが発生します。
——-
let testNumber: number = 1000
//これは文字列型を代入しているためコンパイルエラーになります
testNumber = '200'
//これは数値型を代入しているため問題ありません
testNumber = 50
-------配列
プログラミング言語において、配列は使い勝手の良い構文です。TypeScriptで配列を使用する場合には、配列を構成する型と[]を用いて宣言します。
——-
let nameArray: string[] = []
nameArray.push('Diana')
nameArray.push('William')
//これは文字列型配列にboolean値を追加しているためコンパイルエラーになります
nameArray.push(true)
-------上記のような複数の型を持つ配列を作りたい場合には、Union型やタプルを使用します。
——-
let mixedArrayA: (string|boolean)[] = ['Diana', 'William', true] //Union型
let mixedArrayB: [string|boolean] = ['Diana', 'William', true] //タプル
-------オブジェクト型
TypeScriptでは。型を指定したキーと値がセットになったオブジェクト型を定義できます。
——-
let programmingLanguage: {name: string; from: number} = {
name: 'TypeScript',
from: 2012
}
console.log(programmingLanguage.name)
console.log(programmingLanguage.from)
-------実行結果:
TypeScript
2012any
anyは、TypeScriptにおいてすべての型を許容する特別な型です。使用すると型チェックが動作しなくなるため、TypeScriptの恩恵を受けられなくなります。
JavaScriptをそのままTypeScriptプロジェクトに移行したい場合など、限られたケース以外ではできるだけanyを使用しないほうがよいでしょう。
——-
let language: any = 'JavaScript'
//これはコンパイルエラーになりません
language = 100
console.log(language)
-------実行結果:
100TypeScriptの学習に役立つおすすめサイト

JavaScriptを習得している人なら、TypeScriptの学習はそれほど難易度の高いものではありません。これからTypeScriptを学習する人に向けて、理解を深めてくれるおすすめのサイトを3つご紹介します。
サバイバルTypeScript

「サバイバルTypeScript」は、TypeScript初心者に必要な情報が凝縮しているサイトです。TypeScriptが生まれた歴史的背景や文法の基礎、ReactやNext.jpを使った実践的な演習などが紹介されています。すべてを通しで読んで演習をこなすことによって、TypeScriptを使いこなせるようになります。
3時間で学ぶTypeScript入門

静的型付け言語初心者が研修コースに参加した内容をレポート形式で伝えているサイトです。型についての基本的な文法からTypeScriptの環境構築、reactの環境構築まで説明されているので非常にわかりやすいです。(npm実行環境はすでにある前提で話が進んでいるので、あらかじめNode.jsのインストールが必要です)
【TypeScript入門】TypeScriptを実践で活用したい人向けの基本を徹底解説

シンプルながら必要な情報を網羅しているTypeScript入門サイトです。文法より先に設定やコンパイルの仕組みなどを解説しているのが特徴で、他言語を習得した現役エンジニアが読むと理解しやすい内容になっています。プログラミングが全くの初心者には、やや難しく感じるかもしれません。
まとめ

TypeScriptは、JavaScriptに足りない機能を補った将来性の高いプログラミング言語です。「JavaScriptしか知らない」というエンジニアなら簡単に習得できるうえ、フレームワークなどと組み合わせることで高いキャリアを形成できます。TypeScriptを習得し、フリーランスエンジニアとして高単価案件を獲得しましょう。
TypeScriptのフルリモート案件に興味がある方は、Remotersまでお気軽にご相談ください。