プログラミング言語
現役エンジニアが解説するReact|特徴や学習の参考になるサイトを紹介
2023.4.10
Reactは世界中で人気の高いJavaScriptのオープンソースUIライブラリです。
JavaScriptライブラリにはReactのほかにも、AngularやVue.js、近年人気の高まっているSolidJSなどさまざまなものがありますが、Reactはそれらの先駆け的存在として多くの支持を集めています。シンプルな設計思想や仮想DOM、JSXの導入など、今では当たり前となっている革新的技術が搭載されており、フロントエンドにおいて複雑になりがちなコード記述量を減らし、効率的かつ機能的なアプリケーション開発を実現します。
この記事では、Reactの基本と学習するための手順、さらに特徴や学習の参考になるサイトについて解説します。Reactを扱うリモート案件についてもご紹介しているので、参考にしてくださいね。
目次
Reactとは?

React(リアクト)とは、Meta社(旧Facebook社)が公開したJavaScriptのUIライブラリです。React.jsまたはReactJSとも呼ばれます。2023年2月現在の最新バージョンは18.2.0。公開されているJavaScriptライブラリのなかで最も人気があり、世界中のフロントエンド開発の現場で採用されています。
世界中で人気の高いJavaScriptライブラリ
Reactはプログラミング言語JavaScriptライブラリで、Facebookのサービスを手掛けているMeta社が2013年に公開しました。フロントエンド開発の中でもUI(ユーザーインターフェース)作成に特化しており、リアクティブでハイパフォーマンスなWebアプリケーションを実現できます。
モダンフロントエンド開発においてはしばしば、コード記述量が増大して可読性が悪くなる問題、あるいはソースコードのメンテナンスが難しいという課題が発生します。このような問題や課題のソリューションとして開発されたのがReactです。ReactにはWebアプリケーション開発を効率的に進められるさまざまな機能が搭載されており、世界中で人気と信頼・実績を獲得しています。
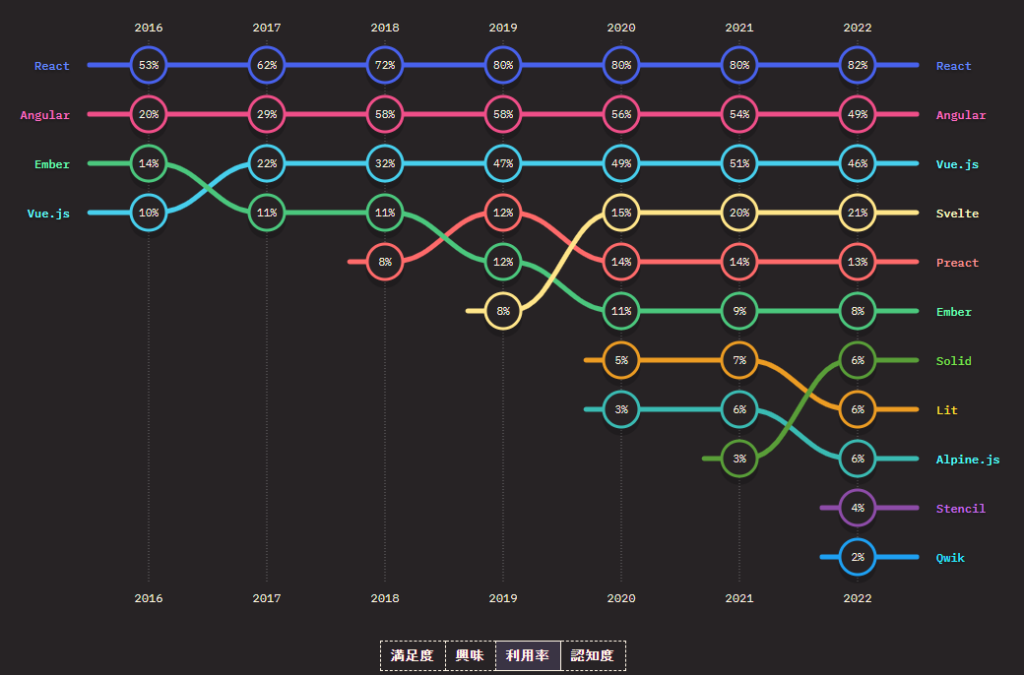
JavaScriptに関心のあるIT技術者39,471人を対象に実施された「State of JavaScript 2022」によると、Reactは「利用率」「認知度」で首位を獲得しています。フロントエンドライブラリにはさまざまな種類がありますが、そのなかにあってReactの人気が特に高いことを示す結果となりました。

Reactでできること
近年のフロントエンド開発の多くには、シングルページアプリケーション(SPA)が採用されています。SPAは、ページ表示のタイミングですべてのHTMLをロードし、それ以降はユーザインタラクションに応じてAjax技術によって情報を取得するWebアプリケーションです。
Ajaxとは
Ajaxとは、JavaScript+XMLの略語。ウェブの表現力を高め、ブラウザのみで専用アプリケーションのような動作を可能にした技術の事。特に代表的なものはgoogleによるGoogleマップやGmailである。「アジャックス」「エイジャックス」と呼び方は様々ではあるが、どちらも使用される。
引用元:ITトレンド
ReactはSPAを容易に実装できる「ルーティング機能」を有しており、動的にページを更新することで高速なUI動作を実現できます。
Reactを使って作られているWebサイトは数多く存在しており、代表的なものを挙げると
- Netflix
- Uber
- Airbnb
などがあります。
Reactを学習するための手順
実際にReactを学習するための手順をご紹介していきます。ここではポイントのみの解説になるので、詳細については公式ドキュメントなどを参照してください。
STEP1|Node.jsのインストール

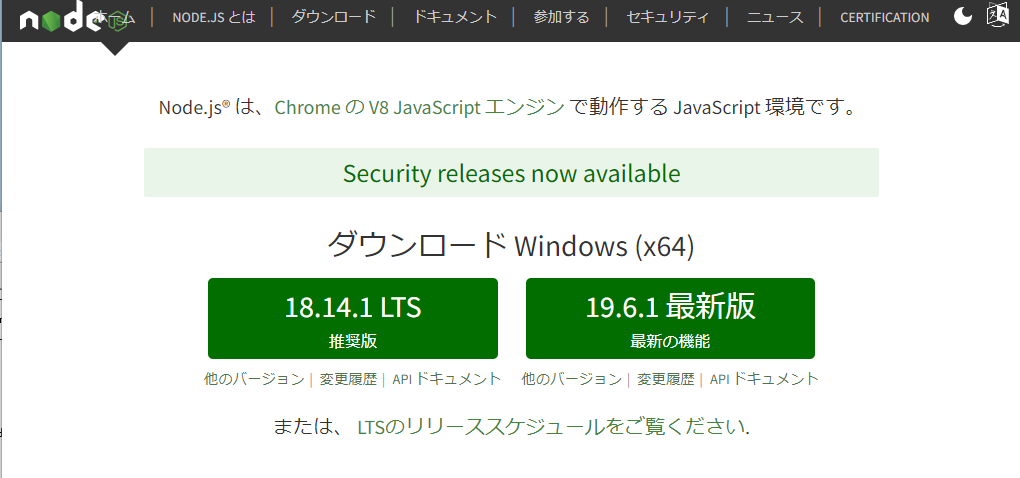
Node.js(ノード・ジェイエス)は、本来クライアントサイドで動作するJavaScriptをサーバーサイドで動かすための開発環境アプリケーションです。WebブラウザGoogle Chrome搭載のJavaScriptエンジン「V8」でJavaScriptコードを実行します。
React公式ドキュメントには、開発環境としてNode.jsおよびnpmが必要である旨が明記されています。

npmとは
引用元:SOMPO CYBER SECURTY
npm(Node Package Manager)は、GitHubが運営するNode.jsのためのパッケージマネージャです。
クロスプラットフォームのJavaScriptランタイム実行環境であるNode.jsを利用する開発者が、ソースコードモジュールパッケージを効率よく取り扱えるようにする目的で開始されたオープンソースプロジェクトです。
Node.js公式サイトから環境にあったモジュールをダウンロードし、インストールを行いましょう。インストールは、Homebrewなどのパッケージマネージャを利用してコマンドから行うこともできます。

STEP2|TypeScriptをインストール

TypeScriptはMicrosoft社によって開発されたJavaScriptと互換性のあるプログラミング言語です。ReactはTypeScriptをサポートしており、開発環境にTypeScriptをインストールしておくと学習が進めやすくなります。
TypeScriptのインストールには、Node.js環境で以下のコマンドを実行します。
npm install -g typescriptインストールが完了したら、以下のコマンドでバージョンを確認しましょう。最新バージョンが表示されれば、正常にインストールが終了したことになります。
tsc -vSTEP3|React環境構築
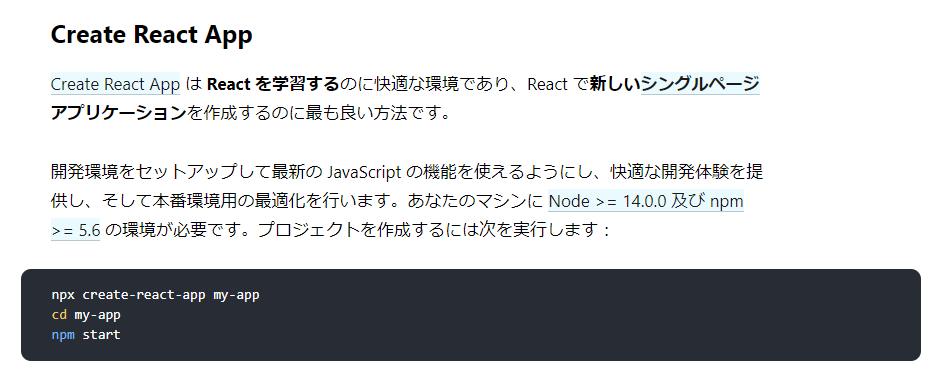
Reactの学習に快適な環境構築を行うために、Create React Appを利用します。Create React AppはReactの開発元であるMeta社が公開しているReact環境構築ツールです。
Node.js環境で以下のコマンドを実行することにより、TypeScriptサポートの含まれた新規プロジェクトを作成できます。「react-sample-app」がプロジェクト名に当たります。
npx create-react-app react-sample-app --template typescript
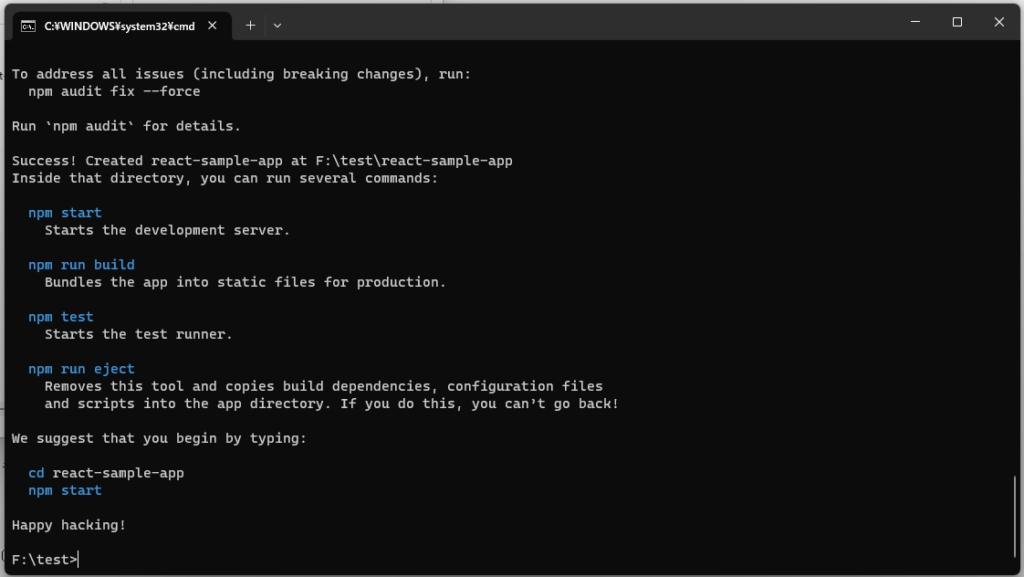
インストールが完了したら、動作確認を行います。まず以下のコマンドを実行してReactを起動しましょう。
npm run startコマンドを実行すると開発サーバが立ち上がり、ブラウザにデフォルトページが表示されます。

STEP4|公式サイトのチュートリアルに沿って進める
Reactに関する参考書やWebサイトは多数存在しますが、公式サイトに勝るものはありません。学習を始めるなら、まずは公式サイトに掲載されているチュートリアルを参考に学習を進めましょう。
チュートリアルでは、簡単なゲームを作成します。Reactの基礎的な記述方式やコンポーネント指向、要素や状態管理などの概念を理解できる内容になっています。
Reactの特徴を現役エンジニアが解説

数あるJavaScriptライブラリの中で、Reactがとくに特徴的とされるポイントを見ていきます。宣言的UIや仮想DOMなど、複雑なUIやインタラクションを短く簡潔に記述し、またパフォーマンス性を高めるためのさまざまな技術が搭載されています。
宣言的UI|JSX記法
Reactでは、「JSX」と呼ばれる記述法を使用することにより、UIを明示的に記述できます。JSXは「JavaScriptXML」の略で、JavaScriptやTypeScriptのプログラム内にHTMLのタグをそのまま記述できるものです。
以下の例は、Create React Appによってインストールされたインデックスファイル「index.tsx」の中身です。
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
JSXはこのように、JavaScriptのなかにHTMLタグが混在しているような記述を可能とします。テンプレート言語のように見えますが、JavaScriptの機能をすべて兼ね備えており、どのようなタグを実行するかを見える化して可読性を高めます。

仮想DOM
通常のJavaScriptは、Webブラウザの持つDOM(Document Object Model)に搭載されているAPIを操作することによってページ描画を行います。これに対しReactは、情報を受け取ると「仮想の」DOMを構築し、仮想DOMの変更箇所に応じて実際のDOMに反映させるという手法を取ります。
変更を加えられた差分のみをブラウザの反映するため無駄がなく、パフォーマンスの高速化はもちろん、テストが簡単になるといったメリットがあります。
関数コンポーネント
コンポーネントとは「再利用可能な部品」という意味で、コンポーネントを組み合わせることによってUIを実装していくアプローチのことをコンポーネント指向と呼びます。
Reactにおけるコンポーネントは、見た目と動作が組み合わさったUI部品の単位と考えるとわかりやすいです。関数やクラスを用いて実装しますが、多くのケースでは関数コンポーネントが使用されます。関数コンポーネントは、props(=プロパティ)を引数として受け取り、表示すべき内容を返すものです。
function Greeting(props) {
return <h1>Hi, {props.name}</h1>;
}ルーティング機能
ReactでSPAを実装するために利用するのが、React Routerと呼ばれるルーティング機能のライブラリです。ルーティング機能とは、ネットワーク上でデータの送受信を行うための経路(ルート)を導き出すことを言います。
ReactではDOM の書き換えを動的に行うことでページが複数あるように見せられますが、URLは同一のため、ブラウザからは同一ページとしか認識されません。ルーティングを行うことにより、ページ内のコンポーネントとURL、ブラウザ履歴が紐づけられ、疑似的なページ遷移を実現できるようになります。また、この遷移はクライアントサイドで動作するため、処理が高速化します。
Reactの学習で参考になるサイトを紹介

これからReactを学習する人向けに、開発の参考として利用できるサイトを2つご紹介します。
progate(プロゲート)

Progateはプログラミング初心者向けの学習サイトで、世界100カ国以上で提供されています。無料版・有料版がありますが、基礎的な内容を「とりあえず」学ぶだけであれば、無料で習得が可能です。
ビジュアル解説のため初学者にもわかりやすく、ヒントが書いてあるため躓くことなく学習を進められます。
会員登録後にログインすると、オンラインで利用できるエディタが用意されているため、環境構築を行うことなく学習に入れるのがメリットです。有料会員になると、無料会員には開放されていない深いレベルの学習が可能になるほか、わからないことをプロのエンジニアに質問できるプランもあります。
Udemy

Udemyは、動画形式のオンライン学習のプラットフォームです。213000以上のコースが用意されており、うちReactに関連する講座は8399件ありました(2023年2月時点)。
講座は買い切り形式で、一度購入すれば視聴期限はありません。一部無料で開放されているものもあります。動画は評価や評価件数で受講したいものを判断できるため、難易度や学習したい内容に応じて選べるほか、有料コースであれば講師に質問を直接メッセージ送信できる機能も搭載されています。
Reactに特化したフリーランス案件はある?

世界中で人気のReactですが、フリーランス案件はどのくらいあるのかを見ていきましょう。
案件の供給数
フリーランス案件を数多く扱うレバテックフリーランスでは、React案件が2410件ありました(2023年2月時点)。なお、JavaScript案件は6988件、Angularは508件、Vue.jsは2369件でした。
JavaScriptを利用したシステム開発は世界的に増加傾向ですが、その中でもReactに関する案件が数多くあることがわかります。
単価感
Reactフリーランス案件の単価相場は、おおむね70万円前後となっており、経験年数が上がるほど単価が上昇する傾向にあります。プロジェクトマネジメントやプロダクトマネジメントなどの経験がある場合には、さらに高い単価が見込めます。
リモート案件の有無
案件数の豊富なReact案件の多くはリモート可能で、フリーランスエンジニアが取り組みやすいものになっています。コロナ禍の影響でリモートワークが定着したこと、IT業界の深刻な人材不足を背景に、Reactのリモート案件は今後も増加すると予想されます。
まとめ

世界的に注目を集め続けているJavaScriptUIライブラリReactを習得することは、エンジニアとしての市場価値を高め、安定して働く基盤を築くことにほかなりません。学習コストはそれほど高くないうえ、リモート案件も豊富にあるので、Reactのスキルを習得して幅広い案件獲得を目指しましょう。